What Are Core Web Vitals?
Core Web Vitals are a set of metrics defined by Google to evaluate the user experience of a webpage, focusing on loading performance, interactivity, and visual stability. These metrics are crucial for understanding and improving how users perceive the performance of your website.
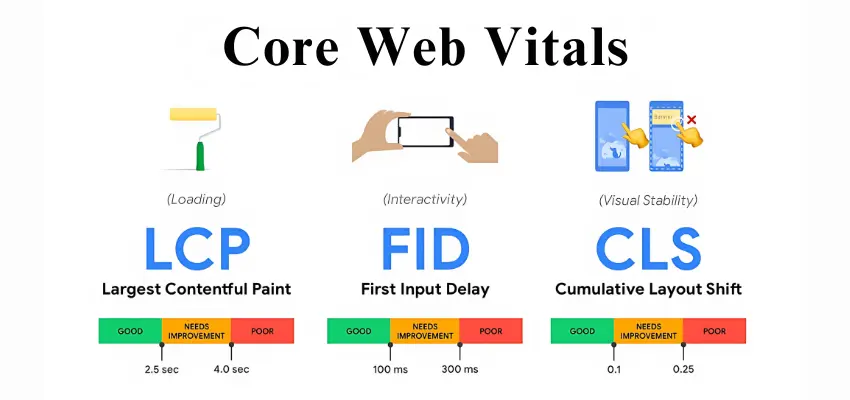
The primary Core Web Vitals are:
Largest Contentful Paint (LCP): Measures loading performance. An ideal LCP occurs within 2.5 seconds of when the page first starts loading.
Interaction to Next Paint (INP): Assesses interactivity by measuring the time between a user’s first interaction and the browser’s next paint after that interaction. A good INP is under 200 milliseconds.
Cumulative Layout Shift (CLS): Evaluates visual stability by quantifying how much the page layout shifts during the loading phase. A CLS score of less than 0.1 is considered good.
These metrics are part of Google’s Page Experience signals, which influence search rankings. For a comprehensive understanding, refer to Google’s official documentation on Core Web Vitals.

Why Core Web Vitals Matter for SEO in 2025
As of 2025, Core Web Vitals have become integral to SEO strategies. Google’s emphasis on user experience means that websites meeting these performance metrics are more likely to rank higher in search results. A positive page experience not only boosts rankings but also enhances user satisfaction, leading to increased engagement and conversions.
Neglecting Core Web Vitals can result in lower search visibility and a diminished user experience, ultimately affecting your site’s performance. For insights into the evolution of Google’s Page Experience update and its implications, learn more about Google’s evolving Page Experience update in this detailed analysis.
How to Measure Your Core Web Vitals
Accurately measuring Core Web Vitals is the first step toward optimization. Several tools can help assess these metrics:
Google PageSpeed Insights: Provides detailed reports on your site’s performance, including Core Web Vitals assessments.
Web Vitals Chrome Extension: Offers real-time feedback on LCP, INP, and CLS as you browse your site.
GTMetrix: Combines data from various sources to deliver comprehensive performance reports.
Regularly monitoring your site’s performance using these tools ensures that you stay informed about areas needing improvement. For a detailed guide on utilizing these tools, visit this resource.
Optimizing LCP for Faster Load Times
Improving LCP is crucial for enhancing loading performance. Consider the following strategies:
Optimize Images: Compress and properly size images to reduce load times.
Improve Server Response Time: Utilize reliable hosting services and implement server-side optimizations.
Minimize CSS Blocking: Reduce or defer CSS that blocks rendering to speed up content display.
Implementing these optimizations can significantly improve your site’s LCP, leading to a better user experience. For more in-depth strategies, refer to this article.
Improving INP for Better Interactivity
Enhancing INP ensures that users can interact with your site without delays. To achieve this:
Optimize JavaScript Execution: Remove unnecessary scripts and defer non-critical JavaScript to reduce execution time.
Implement Lazy Loading: Load images and videos only when they enter the viewport to save resources.
Use a Content Delivery Network (CDN): Distribute content closer to users to decrease latency.
These practices contribute to a more responsive and engaging user experience. For additional techniques, explore this guide.
Fixing CLS to Improve Page Stability
A stable layout prevents unexpected shifts that can frustrate users. To improve CLS:
Specify Size Attributes: Define width and height for images and videos to allocate space before they load.
Reserve Space for Ads: Ensure that ad slots have designated spaces to prevent content shifts when ads load.
Avoid Inserting Content Above Existing Content: Refrain from adding new elements above current content unless user-initiated.
Addressing these factors leads to a more visually stable and user-friendly website. For best practices, consult Google’s guidelines.
How Core Web Vitals Affect Dwell Time & Rankings
Optimizing Core Web Vitals has a direct impact on user engagement metrics like dwell time—the duration a user spends on your site before returning to search results. A site that loads quickly, responds promptly to interactions, and maintains visual stability encourages users to stay longer, signaling to search engines that your content is valuable.
For a deeper understanding of dwell time and its significance in SEO, read our detailed article on Dwell Time in SEO.
Best Tools to Optimize Core Web Vitals in 2025
Several tools can assist in monitoring and improving Core Web Vitals:
Google Lighthouse: Provides insights into page performance and offers recommendations.
Cloudflare CDN: Helps in reducing load times by caching and distributing content efficiently.
NitroPack: Automates image compression, lazy loading, and other performance optimizations.
WP Rocket: A powerful caching plugin for WordPress to enhance speed and performance.
Utilizing these tools ensures that your site remains optimized for both users and search engines.
FAQs About Core Web Vitals
1. How often should I check my Core Web Vitals?
Regular audits every 3-6 months help maintain optimal performance.
2. Can slow hosting affect Core Web Vitals?
Yes! Poor hosting increases server response time, impacting LCP.
3. Does mobile performance impact Core Web Vitals?
Absolutely. Google prioritizes mobile-first indexing, so optimizing for mobile is crucial.
4. Are Core Web Vitals the only ranking factor?
No, but they are an important part of Google’s Page Experience signals.
5. What happens if my site fails Core Web Vitals?
Your rankings may drop, leading to lower organic traffic and engagement. Prioritize optimizations to stay competitive.
Final Thoughts
Core Web Vitals are a critical ranking factor in 2025, and optimizing them can significantly impact your SEO performance. By improving LCP, INP, and CLS, your website can deliver a superior user experience, leading to higher rankings, lower bounce rates, and increased conversions.
Need Help Optimizing Core Web Vitals?
If you want to improve your site’s performance and meet Google’s latest standards, CG Marketing can help! Get a free website audit today.
